# Getting started
This guide will help you get started with shopware-pwa.
# Quickstart
Set up shopware-pwa in less than 10 minutes.
# Installation
This will install the showpare-pwa CLI tools and make them globally available.
yarn global add @shopware-pwa/cli
or
npm install -g @shopware-pwa/cli
Canary version
Currently, we're releasing a canary version per every push to master branch, so in order to have newest changes and fixes just install it like this:
npm install -g @shopware-pwa/cli@canary
# Create project
Create a directory for your project and enter it
mkdir my-shopware-pwa
cd ./my-shopware-pwa
Initialize the project inside the directory by running
shopware-pwa init
It will ask for the address to your shopware instance, access token, and admin credentials to load plugins. Only the first two are required to start the instance, and default settings will point to our demo instance.
TIP
Don't let this step throw you off. As you are starting the PWA, it requires a backend to get its products, content etc. By default, shopware-pwa init will connect you to a generic Shopware backend hosted by us. However, at this point you can already connect your custom shop instance.
Please read these instructions on how to prepare your Shopware 6 instance to communicate with the PWA before running shopware-pwa init.
Then you can just begin local development by typing:
yarn dev
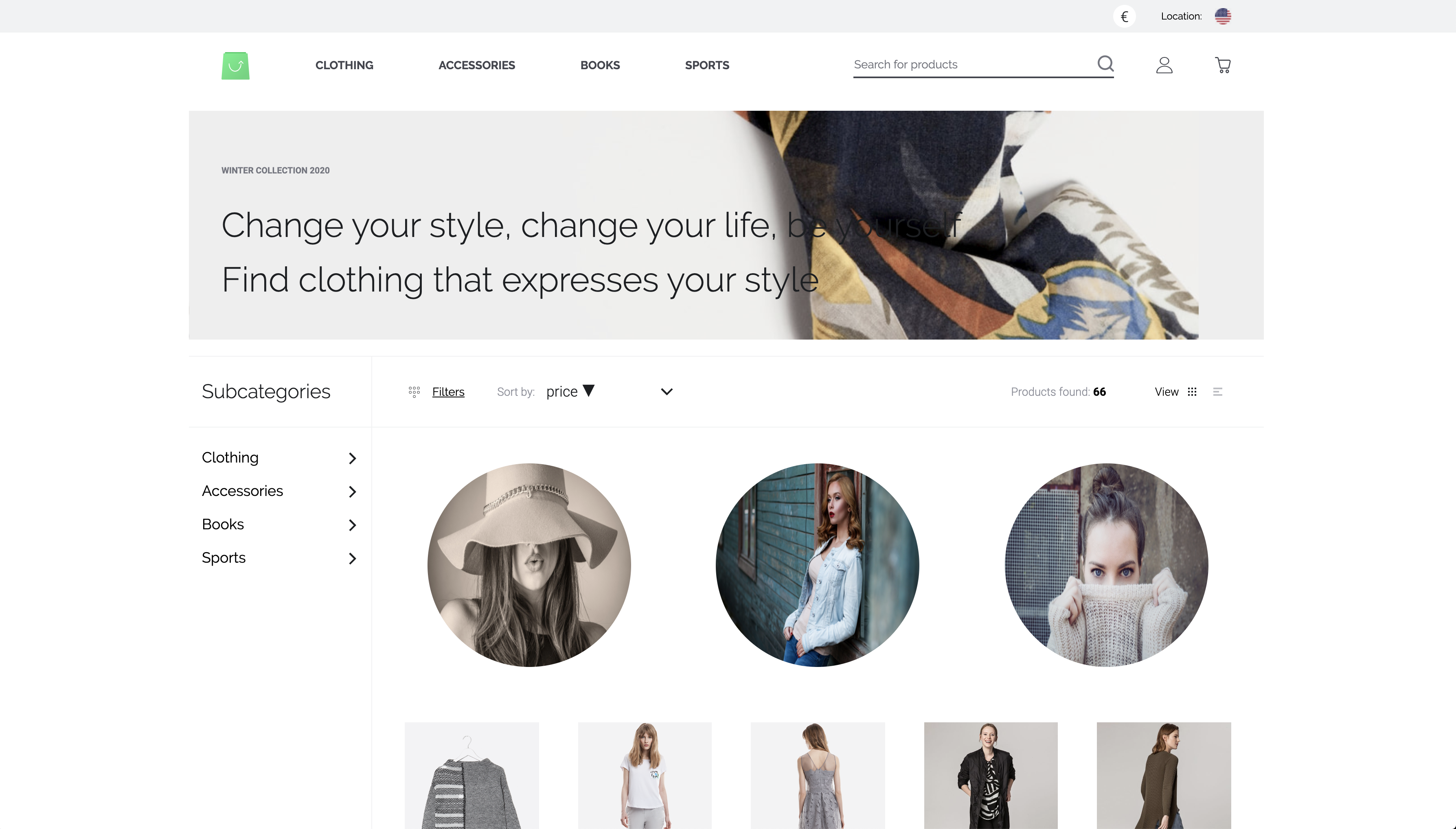
After roughly 30 seconds, your application will be available locally on http://localhost:3000 looking similar to this:

# Configure the backend connection
Instead of using the interactive CLI to configure your backend connection, you can also define the parameters in a file
- Edit the
shopware-pwa.config.jsfile inside the root directory of your project - Fill it with the data from your instance (how to prepare your Shopware 6 instance)
module.exports = {
shopwareEndpoint: "https://shopware6-demo.vuestorefront.io",
shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ",
};
- Restart the PWA dev server (you might have to stop it before)
yarn dev
# How do I move on?
What about...
- Exploring the directory structure of the project.
- Go troubleshooting if you encounter any issues
- Reporting an issue if you couldn't solve it
← Project Fundamentals →